一瞬TLを駆け抜けた話題より。
当たり前過ぎてどうしようかと思ったんですが掲載。
画像にしたほうがいいかと思って。
AdobeRGBでグラデを作り、JapanColor2001Coatedにインテント相対的で変換。
(全て掲載用にsRGBにしてあります)
元画像

色域外警告(変換設定にて)

CMYK

マウス乗せるとRGB→CMYKになります。

元は勘違いから来てるんだし多くは申しませんが、勘違いの再生産はあまりよろしくないと思ったので念のため。
一瞬TLを駆け抜けた話題より。
当たり前過ぎてどうしようかと思ったんですが掲載。
画像にしたほうがいいかと思って。
AdobeRGBでグラデを作り、JapanColor2001Coatedにインテント相対的で変換。
(全て掲載用にsRGBにしてあります)
元画像

色域外警告(変換設定にて)

CMYK

マウス乗せるとRGB→CMYKになります。

元は勘違いから来てるんだし多くは申しませんが、勘違いの再生産はあまりよろしくないと思ったので念のため。
12/27発売の+DESIGNINGにPhotoshopの記事書きましたー!
:: :::: ::: +DESIGNING.jp ::: ::::: :::
記事中のアイコンのカエルはこいつです。

ニホンアマガエル。よねざわ なみ さん作(あくびしながら空を見る)
作例のカエル

カエルの森工房さんのニホンヨミガエル
FOREST AMP – 造形カエル図鑑1 – ニホンアマガエル, ウシガエル, シュレーゲルアオガエル….
編集長の@luktarさんと編集兼ライターの@kar_kadorさんには大変お世話に(回想モード
中本で汗かいたり進行無視して赤入れたり10時間拘束して文章校正やってもらったり夜中にデータ送りつけたり校了間際に項目増やしたり)
なりましたっ!w すみませんっ!(;´д`)
それにしても大変面白い体験ができました。ちゃんとした編集のお仕事ってのはすごいなと。
すごく勉強させていただきました。ありがとうございます。
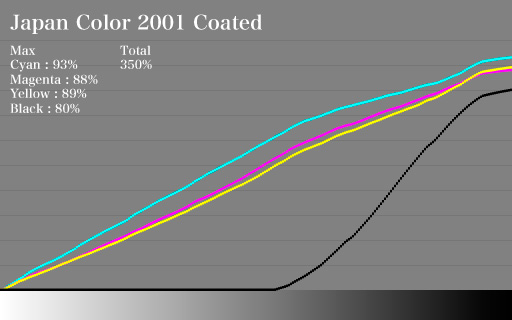
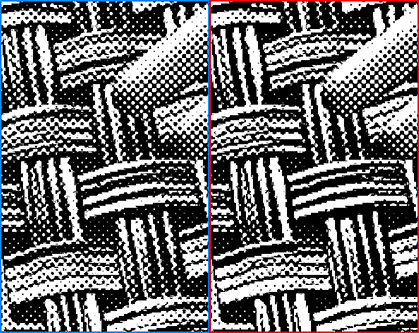
左:sRGB 右:Japan Color 2001 Coated(350%) レンダリングインテントは本項全て知覚的
(画像は写真素材 足成【フリーフォト、無料写真素材サイト】より写真素材 足成:浴衣)
インキ総量(TAC値)て何かはこちらを見ていただくとして
[9127][用語]【総インキ量】【総網点量】【TAC値】 | DTP・印刷用語集
なんですけどね。入稿直前になってTAC値落とすなんて気軽にできることじゃないです。
(※このエントリは、TAC値のみを下げたい、という場合を想定しています)
(注)以下の画像はCMYK値を視覚的に比較できるようにするため、変換後カラーマネジメントオフにしています。

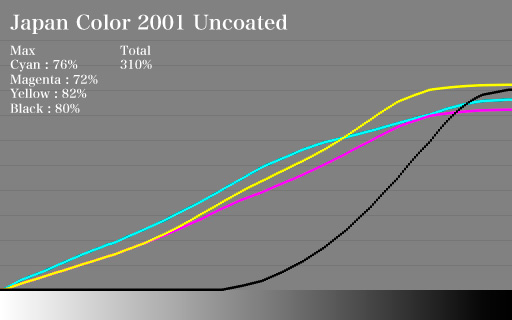
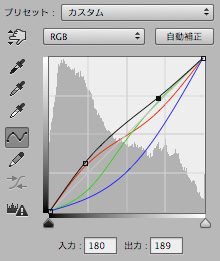
右はJapan Color 2001 Uncoated(310%)。えらく黄色いです。分解カーブは…

ひねひね(YとCのカーブに注目)
左の画像はこちら。

Photoshop上でプロファイルがあたった状態では、色味はほとんど変わらずに見えます。特定条件下で刷られた状態をシミュレートして表示しているため。
この「特定条件」の再現を印刷側でどれくらいできるのかー、って話で…用紙と印刷方法などなどが合致した場合はこの分解で良いのです。
(かといって上質なら全部これでとは到底奨められません。品質が悪いのではなくて、マッチする条件が少ないからです)
ただ、印刷側の要請で、TAC値を下げなければいけない場合はコート・マットでもありますね。紙は一緒だけど、インキ盛れないから抑えてくれ、という場合。
そんなとき、TAC値を落とすためだけに、これだけ色が変わるものを当てちゃったら大変なことになります。
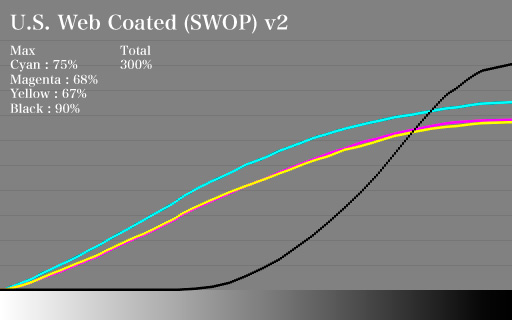
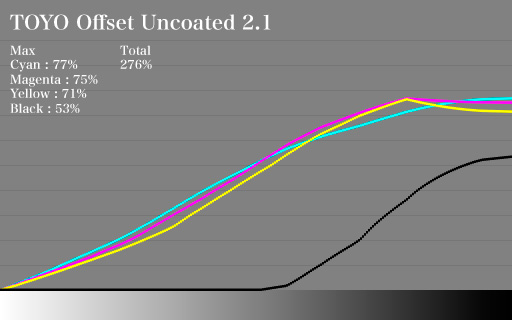
Japan Color 2001 Uncoatedだけでなく他のプロファイルでも同じ。
…ないわー(というか未だにこれで分解したデータが、結構大御所な方からお入りになるとそこかしこから聞いておりますが)


モアレの元だわ。
…これはこれで、上質〜中質に刷るなら…


ちょっと気になるカーブですけどね。上質でGCR目にしなかったのはちょっと面白い。
条件にマッチしない目的外使用をするとTAC値だけでなく色味も(本来の目的に合わせて、刷られた時に近いイメージになるように)変わってしまいます。総インキ量だけを変更したいなら別の方法を。
というわけでよく見る設定でやってみます。

違いますね。グレーがずいぶんズレました。参考に分解カーブを

(Japan Color他と比べてどうでしょうか。きれいすぎますよね。各種パラメータから自動生成したカーブですから)
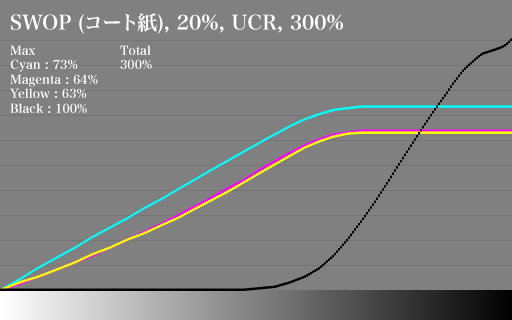
どうしてカスタムCMYKを勧める時、SWOP(コート紙)固定には言及しないんだろう…と思ってましたが、デフォルトで選択されていることと、他のインキ色を選択するよりなんとなく明るさが(色味抜きにして)変わって見えない、とかそこらへんが原因なのかな、と思いました。
ていうか説明めんどくさい、から?

これは…

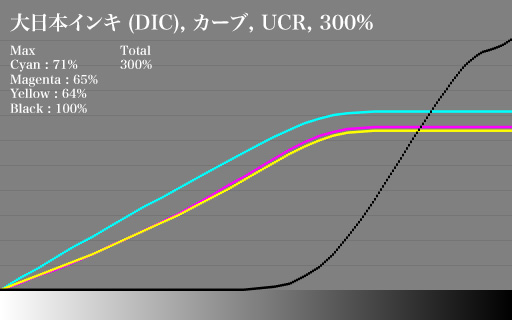
カスタムCMYKで大日本インキを選択、UCR300%、ドットゲインをカーブ…を選択してCMYKそれぞれの50%部を調整したものです。もう少しいじらないと合わないな。GCRの方がいい場合も多いし、墨の調子は軟調〜硬調まで絵柄と目標TAC値で変えた方がいいですね。
ちなみにインキ色を大日本にしドットゲインをデフォルト、UCR300%…黒い。

カスタムCMYKでの分解方法はそこかしこに例示されていますが、
このふたつ。特にドットゲイン。ちょ、っと変えるだけで大きく色が変わります。
大変だからやめといたほうが。
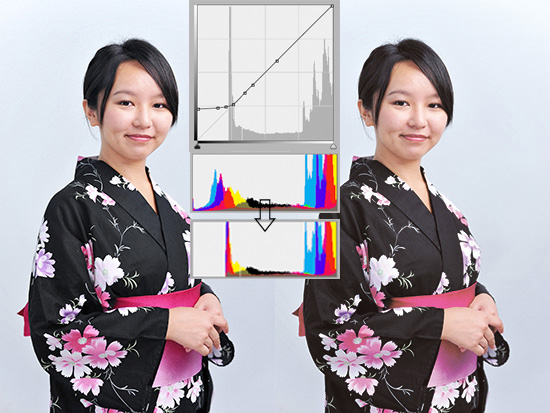
例画像の場合(CMYK)

合成チャンネルでお手軽に、というわけにはいきません。
というか足切りしちゃうとヒストグラムを見ても分かるようにグレーバランス狂います(シャドウ側のCMYの山の位置が重なっています)帯の赤は300%越えてないのに色が変わってしまいました。
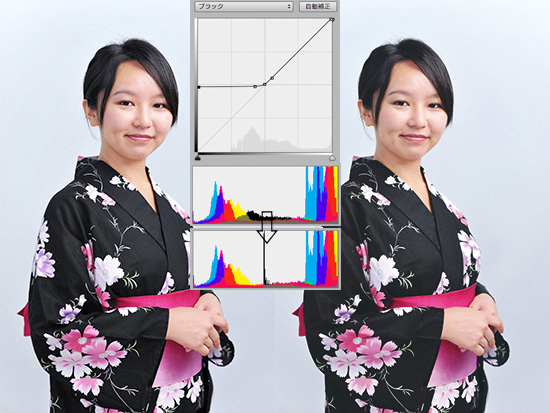
この場合お手軽にやるには、墨だけ動かしてみたりします。

着物のトーンが無くなっちゃいましたね…墨で抑えてたシャドウも…たぶん刷ると色転び目立ちます。
マスクかけてチャンネルミキサーで振るとか、特定色域の選択でうまく振りまくるとか、いろいろ手はありますが、
こんなこと何百枚もやってられっかい!www
まだ350%→300%だからいいですが、これで350%→240%なんてほんとやってられません。処理面積多すぎ。むり。
確かに、目標TAC値以外のCMYK値は変化させずに補正できますが、きれいだったヒストグラムを見つつ、ああこんなことしちゃってるんだ私…と思いつつやっていきたいような「テク」です。
Adobeの秘法に300%以上のマスクを作るアクションがありましたね。選択肢に加えておくと少しは楽かも。
再分解して墨版をどうしても動かしたくない場合で、かつ調整量が少ない場合に限られます。
どうしましょうねぇ…
分解せざるを得ない前提で、一番いいのは(信頼できる)印刷所指定のプロファイルを使うことです。次はカスタム分解の内容を印刷所に聞くことです。どちらもRGBからやりたいですね。CMYK2CMYKあるいはCMYKに色調補正でやるのはどうしてもそれしかない場合に限りたい…それって初校出しちゃってる状態でしょ。
ここらへんのタイミングの悪さが最初にディスコミュニケーションと言った理由です。
でもこういう情報は、それぞれの印刷所固有のものなんだから、もっと出して欲しいと思いますね。
RGBで入れてもらう、(印刷所内で対応しやすい)プロファイルを指定、CMYK分解方法を指定、Japan Color 2001(2011) Coatedで全てやる、CMYK2CMYKやっちゃう、等々、やって欲しいことはたくさんあるはずです。多くは一般化できないような固有の設定だったり、一般的過ぎて隠す必要もないことだったり。出して損はないはずだよ?
外の人としては、中でどうしているのか分からないのに右往左往している感たっぷりです。
新聞社だと自社プロファイル出してるところ結構あるそうなんですが。
どちらにしても、これは何も情報がない状態でやってしまっていいことではないし、印刷会社の持っている情報なのですから、外の私たちにできることは「しつこく聞く」以外にないと思います。
(※分解カーブの画像は、<?chocolife> PhotoshopでのCMYK分解カーブをJavaScriptを使ってプロットしてみるで公開してくださっているJavaScriptを使ったものです)
前回のエントリでお勧めできない、と書いた、色調補正を使ってのTAC値制御ですが…
せっかくCS6で簡単になったし、あると便利かな、と思って(ぉぃ
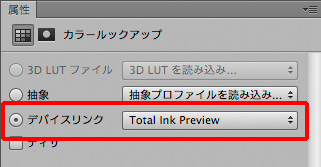
色調補正に追加された機能です。RGBモードでの3D LUTはプリセットだけでもかなり遊べますが、これ、CMYKモード時に出てくるプリセットがあります。

… ・・・ おお!!!!!!!
とぬかよろこんでみる。
ほんとはマスク作って色調補正で調整…は、必要無いところのCMYK値を極力変更しないでごにょごにょしたい、って結構特殊な目的に使うもので、できればRGBからそのように分解した方がいいと思うなぁ。
んままま、これ、使ってみましょうか。せっかくだし。

内容は、

デバイスリンク:Total Ink Preview
これを選ぶと、総インキ量を反映したKグレーになります。

400%を100として、350%なら87%の墨。


最大値は255です。
350%の場合、255÷100×(100-87)≒33(255×13%)
300%なら、255×25%≒64
280%なら、255×30%≒77
240%…102 …まぁないと思うけど…ここまで落とすなら再分解(カスタムCMYK・プロファイル変換)した方が絶対きれいですよ。
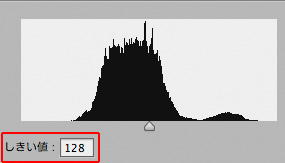
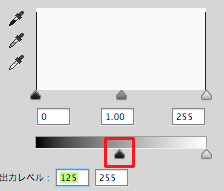
目標TAC値に数値入れると右に二階調の設定値出ます。
今回は見やすいので240%を想定して…(やんないけど
こうなります。

黒い部分が設定(240%)以上のところ。
あとはこれをごにょごにょしてマスクにしちまいましょう。
CS6にカラールックアップが追加されたので別にアクション配るほどのもんじゃないんですが。
解凍してダブルクリックでPhotoshopアクションに追加されます。
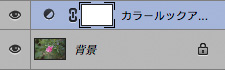
いろいろ適当なので、背景レイヤーのみの状態で走らせてください。
二階調にする際一時停止するので計算値を入力してOK。
マスク付きのフォルダを生成します。そのフォルダ内にトーンカーブでもチャンネルミキサーでも特定色域の選択でも、調整レイヤーを放り込んで調整してください。

マスクはこんな。

はっはっは。これだけ広大だとね…
ちなみにCS6以前向けには、簡単にインキ総量をチェック – Photoshopの秘法 発掘キャンペーン – Adobe Photoshop Magazine
でアクションが公開されてます。
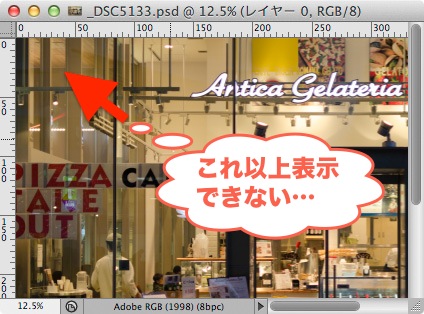
Photoshop、Mac版では下のように、

ウインドウモードでは画像の端に達するとそれ以上のスクロールはできませんでした。
標準スクリーンモード以外でならMac版でもできますが、数枚同時に見ていたい時だってあります。
ちょ、っとだけ不便ですよね。ウインドウモードで端っこから塗りたい、とかパス引きたい、とか、結構不便?
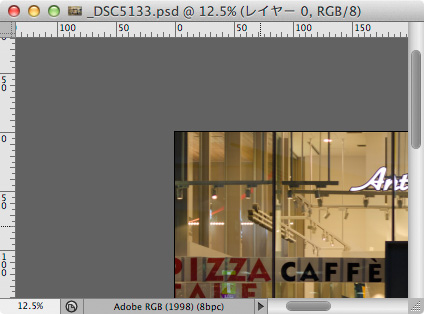
Adobe公式で配布されているプラグインを導入すると、この動作が変わります。

ほら!
いつ頃のバージョンだったか、なんとなくあったOptional Pluginだったんですが、CC版だとどこにもインストールもされないので気がつかないんですよね。
ここにあります。
Downloadable content (plug-ins) の、
Download optional extensions for Mac OS (直リンク故切れたら元ページからたどってください)
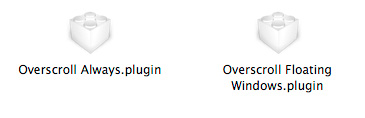
マウントすると中に

この二つがあります。Alwaysのみか、両方導入してください。Alwaysのみだとウインドウサイズぴったりであってもスクロールできてしまうのが少し…ちょっと使いづらい。
(※20130205追記。Alwaysのみ入れると、ウインドウと画像拡大率がどのような状態でもはじっこスクロールできます。両方入れると、ウインドウにフィットしている状態ではスクロールできません)
他のオプションプラグインの説明は、古いですがこちらをご覧ください。
オプションのプラグイン、機能拡張、プリセットに関する情報(Photoshop CS4/Photoshop CS4 Extended)
高速なディスク装置(SSDも?)ではDisableScratchCompress.pluginも導入しておくといいかもしれません(あまり効果を感じられなかったけども)
しかし…Win版だと普通にできる動作で…
まぁちょっと悔しいマカーですが何か。
Photoshop補正で一番時間のかかる作業…それはマスクを切ること…
さくさく仕上げなきゃいけない仕事で、細かくきっちりパスでマスク切るなんて作業は、できれば少なくしたい…
例えば、「歯を白くする」…Photoshopチュートリアルには「歯に沿ってパスでマスクを作ります」なんてことが普通に書いてありますが…正しいんだけど…もうちょっと手早くしたい時だってありますよね…
日本の宝、眼鏡っ子の歯をも少し白くします。

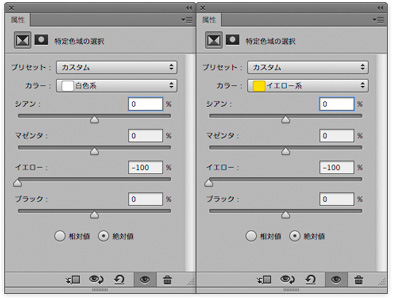
特定色域の選択を使いましょう。調整レイヤーを乗せてください。

補正内容は、YからYを抜き、白からYを抜く。それだけです。

こんな感じのボケブラシを使ってマスクします。

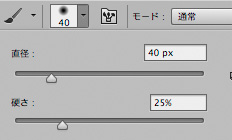
マスクを選択して塗りつぶし、白で歯を塗っていきます。
ブラシの大きさを [ と ] で変え、ブラシの堅さを Shift+[ Shift+] で5段階で変えて、さくっと塗ってください。
いいかげんに歯茎も塗ってしまいます。むしろ塗った方がいいですね。唇には「なるべく」かからないようにしましょう。なるべくでいいですよ。

適当でしょ? 自動選択やクイック選択を使ってもいいのですが、選択範囲のコントロールがPhotoshop任せになって時間内に終わらないかもしれません。せっかく適当にできるのだから、ブラシに持ち替えてさくさくコントロールしながら塗りましょう。
できあがり。

10秒でできるはずです。
のがキモです。特定色域の選択は細分化された色毎に調整できるので、マスクにそれほど神経を使わなくても結果が出せます。
同じ理由で、色調・彩度も適当マスクに使えますね。
もちろん、きっちりマスクを切らなければならない補正の方が多いのですが、「これくらいで大丈夫」なものを見極めて、求める質に合わせて手段を選ぶときっと幸せになれます。
きれいにマスクを切るのが前提になりますが、歯を白くするにはいろいろな方法があります。
ところが「歯」って歯茎や唇、周辺の肌と、目とのバランスで白くすべきだと思うので…歯だけ芸能人にしたって浮くだけなのですよね。
ほどほどが一番ですよ。やり過ぎ厳禁。

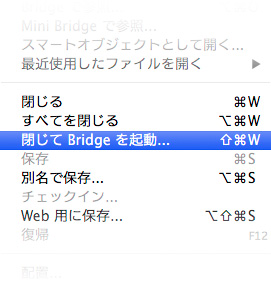
そのまま。閉じて、Bridgeを起動する、だけ。
閉じたファイルをBridgeで選択してくれるような気の利いたことはしないらしい。
あとですね。伝統的に「…」のついてるメニューはダイアログ出すなりなんなりするものだと思っていたんですが。即閉じて「Bridgeを起動」しますね。即。
アクションに組み込む時はそれなりに使えたりするメニューなのですが、期待していた動作は
(閉じても閉じなくてもいいから)Bridgeで該当ファイルを選択
なのですよ。何がしたいのかと言うと…今Photoshopで開いているJPEGをCamera RAWで開きなおしたい、ということありませんか?
Photoshopにそれがあればいいんですが、どうにもCamera RAWで開き直すのをAppleScriptで見つけられなかったのもありこういう期待が。だって「閉じて」「開く」をファイルメニューに置くなんてちょっと無駄だと思いませんか…
Photoshop環境設定のCamera RAWでJPEGとTIFFを問答無用で開く設定にしたり、開くダイアログでJPEGの形式をCamera RAWにして開く、ことはできます。がめんどくさいじゃないですか…
JavaScriptでもいいんですが。ASもろくに書けないので…
単純に、PSの最前面ドキュメントのパスを取得してBridgeに放り込むだけです。
これでいいのか…まぁ動いてるしファイル開いてなくても文句言わないし…AppleScript魔神が突っ込んでくれるでしょう…と思う…
ファイルはこちら。
BridgeREOpen.script
@md5500 さんに教えてもらいました!
Bridgeで参照したのちCamera Rawで即開くので、前のScriptも一緒に使います… エラー処理等していないのでJPEG、TIFF以外を開くと警告音が出るだけで何もしません(できません)
ダイアログ出して処理を選ばせるのはうざったい…
20130218の版:OpenWithCameraRaw.script
これを
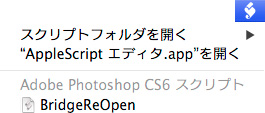
~/Library/Scripts/Applications/Adobe Photoshop CS6/
以下に入れてください。
フォルダは無ければ作ってください…アプリケーション名のフォルダを作りその中にスクリプトを入れると、該当アプリでのみスクリプトがメニューで選べるようになります。
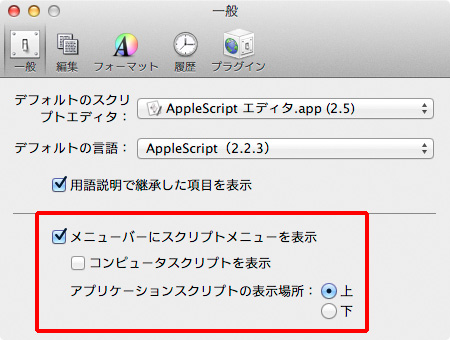
Application/ユーティリティー (FinderでコマンドシフトU)に入っているAppleScriptエディタ

を起動し、環境設定を見ると

スクリプトメニューをメニューバーに表示できるようになります。

こんないいかげんに作ってもとりあえず動いちゃうんで、楽しいですねw
ちょっとだけ書けるようになるとずいぶん面白くなります。
今回もTwitterでAppleScript魔神の方々に大変お世話になりました。
@md5500 さん、 @macneko_ayu さんありがとうございました。
@md5500 さんの書いたスクリプトにちょっと付け加えてみました。

Finderのツールバーにドラッグ&ドロップで登録し、画像の詰まったフォルダを開いてこれをクリックすると、そのフォルダをBridgeを開いて参照します。
BridgeOpen.app http://d.pr/f/rRco
アプリケーションになっていますのでそのまま登録してください。Bridgeのアイコンでも付けておくと分かりやすいかも。
@md5500 さんの作ったこのスクリプト、一部DTPerには必須アイテムとなっております。
グレースケール変換の方法は多々ありますが、どうも「モード」→「グレー」がDisられる傾向があるようなのでそれは違うよ!というところから少し。
(実際にはモードから変換するのではなくて、「編集」→「プロファイル変換」を勧めます。これだけは設定しておきたいPhotoshopショートカットキーの小ネタ)
これを変換してみましょう。

(以下マウスオーバーでこの画像に変わります)

他と比べると濃いのですが、色の濃度変換は最も感覚的に近いかと。PCの方はカーソル乗せたり外したりしてみてください。
参考:osakana.factory – グレースケールのひみつの3番目
どちらにしても、オフセット印刷向けに変換するのであればこの後の調整は「必須」です。これはどの方法でも同じです。

Lab変換後Lチャンネルのみ表示させ、そのままモード変換します(演算で新規ドキュメントでも可)
モード変換グレーに近く見えますが、ガンマが違うのでそのままでは上と同じく調整が必要。明るさ的には最も近い「取り出し(変換)」に見えます。まぁLabのLなんで当然ですが、感覚としてもう少し濃くなってほしい。
印刷でのグレーとは何かと考えると、単に「明るさ」のみのデータではなく印象を印刷で表現できるよう補正したもの。前と同じくこの後の修正は必須だと思います。

よく見かけますが…
これは最も「ない」または「使うな」と言ってしまっていい方法だと思います。この調整レイヤーを二枚重ねて使う方法を「最もコントローラブル」としている紹介もありますし、この調整レイヤーの下に他の調整レイヤーを挟んで使う方法もありっちゃありですが、それなら次章で紹介する方法の方がはるかにマシです。またCMYK画像にはこの方法は適しません。

最も直感的かつ自由度が高い…
…とよく紹介されます。その通りなんですが、私はあまりお勧めしません。というのは、自由度が高すぎるために簡単に画像が破綻しやすいからです。ブロックノイズや濃淡のジャンプを避けてギリギリまでこれを使い、色調をツメるのはかなり大変だと思います。長所短所をよくわきまえた上級者向けの機能です。RGBモードでのみ使用できます。…また、トーンカーブ大好きな方にとってはこのスライダが並ぶインターフェースはかなり苛立たしいのはないかと思いますが、どうでしょうか。ショートカット効かないし。

伝統的なテクニックですね。チャンネルミキサー調整レイヤーの「モノクロ」チェックを入れて使います。破綻が起きづらく、全体で100のバランスを自分で計算しないといけないのを除けば使える方法です。これに慣れた方も、特に長く使っている方には多いでしょう。
どうでしょう? モード変換のグレー化、そんなに言うほど悪くないでしょう?調整前提なら少し暗くなるのもかえって調整しやすい、とも言えます。
さて。まぁ色相・彩度で彩度下げ以外のどの方法でも好きなものを使えばいいんですが、一つここで提案します。
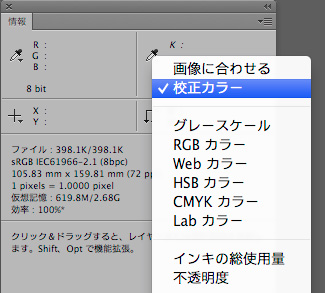
これね

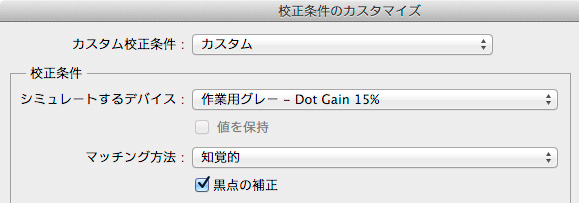
色の校正に変換先グレープロファイルを使用して変換結果をプレビューしながら、元画像に好きな色調補正レイヤーを乗せてカラー毎の濃度コントロールをしよう、という提案。
これ、グレー化するもろもろの方法を全て包括する便利な手法だと思いますけどどうでしょう。変換アルゴリズムはモード変換のグレーになるのですが、それがコントローラブルになるだけで結構変わります。
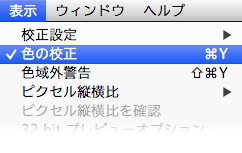
「校正設定」→「カスタム」から、

シミュレートするデバイスに「作業用グレー」または変換する設定のグレープロファイルを選択するだけです。

ちなみにこの設定は保存できるので、「カスタム校正条件」のプルダウンメニューから選べます。
~/Library/Application Support/Adobe/Color/Proofing/以下に拡張子 .psfとして保存してください。
この方法のどこがいいかと言いますと
3の破綻とは、チャンネルカーブではなく色毎に明るさをコントロールすることで起きやすい「ブロックノイズが現れる」「グラデに縞模様ができる」ことを言っています。「白黒」調整や、「特定色域の選択」でやりすぎるとすぐに起きます。ただ、やりすぎたかどうかは注意していないと(特に慣れない方には)気づきにくいため、前章では「白黒」調整レイヤーはあまりお勧めしない、と書きました。
メリットとして特に大きいのは4です。
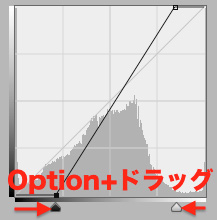
オプション+ドラッグでの

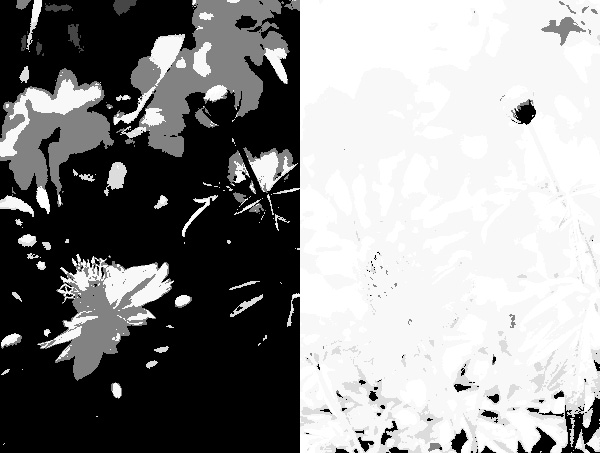
白飛び・黒潰れ箇所の把握がビジュアルで全面を把握できるのはかなり助かります。

左が白飛び、右は黒潰れ箇所
完全に白いところがグレーでも飛ぶところです。グレーになっているところは各チャンネル毎の飛び。
チャンネルミキサ、トーンカーブ、等々なんとでも組み合わせて使えますから。まずコマンド+Y(色の校正)
数値をスポイトポイントで見たいなら、

校正カラーにしておきましょう。ここは常に校正カラーでOKです。校正設定で選択している設定に沿った数値が出ます。
さて、ここでトーンカーブと組み合わせると、もっといいことが
各種変換方法の紹介で、事後調整は「必須」と書きました。これがグレーモードに変換後でなく、このままできるのがいいところ。

これだけで、各色毎の濃度調整・明るさ・コントラストを全て調整できます。
プラス「特定色域の選択」をつけてもいいんですが、とりあえずはトーンカーブだけで。

各色調整+コントラスト調整+明るさ調整を一枚で。しかも使い慣れたショートカットで。
もちろんこの後モード変換かけるのですが、校正設定と同じプロファイルを使ってグレー化してくださいね。同じものを使えば見たまま変換できます。
Photoshop・これからのグレースケール画像のつくりかた | やもめもの続きです。
やっぱり印刷されるものなので、ここは外せません…めんどくさい文章が続きますがおつきあいくださいマセ。囲み部分と小さい文字部は細かいことなんで読み飛ばしても結構です。
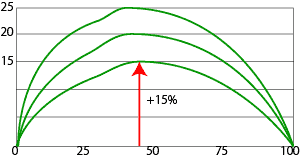
ドットゲイン…指定した網%に対して、紙上でどの程度データ≒CTP版、フィルムに対し太って「見える」か。
オフセット印刷では、インキの受け渡しをする際にどうしても押しつけ合わなければいけません。版からブランケットへのインキの受け渡し、ブランケットから紙(圧胴)への受け渡しでインキは潰れ広がります。ちなみに最も広がるのは版—ブランケット間です。これを物理的(機械的)ドットゲインと言います。
(※版—ブランケット間は、胴仕立で相当変わります。ブランケット—圧胴間はほぼ用紙の種類によって決まります)
もう一つ。印刷用紙は光が透けて見えますね。透けない紙でも、用紙の内部までは光が入り込みます。印刷された網点自体やその周辺から光が回り込み、網点の色を拾って表に反射して出てきます。この時実際の網点の大きさよりも大きく、濃く見えます。これが光学的ドットゲイン。網%にもよりますが物理<光学です。これはルーペで覗くと逆に分からなくなります。
これは無くすことはできませんし、無くなると困るものでもあります。必要悪、というよりオフセット印刷の特性です。印刷が下手だから太る、というわけでもありません(下手だと必要以上に太ったあげく濃度が薄くなったり、網の形が大きく崩れたりしますが、ルーペで覗けばすぐ分かりますし今は酷いのはあまり見かけなくなりました)
さらに詳しくはこちら、[9017][用語]【ドットゲイン】【Dot Gain】 | DTP・印刷用語集 または検索を。
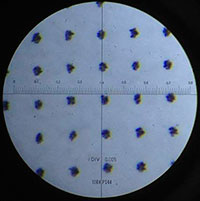
だいたいこんな感じのカーブになり、中間調が濃くなってきます。(CTP、175線スクエアの場合…ちょー適当ですが)

ドットゲイン15%、というと普通は50%近辺の最大値を指します。15%はオフセット175線コート紙に対して正常な数値です。
(※ちなみにJapan Color標準印刷認証ではドットゲイン値は14%±3%とされています(コートの場合))
これが印刷条件で変動しまくります。
その一つ、印刷用紙による違いを。
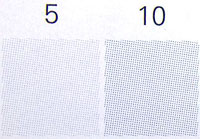
コート紙に刷った網…同じデータを、

上質紙で刷るとこうなりました。

大きさ違いますね。濃度も違います。
(これは拡大しているため分かりませんが、光学的ドットゲインが効くため離れて見るともすこし濃い印象です)
中間調により影響が出るため、トーンカーブで中間調を暗くしたようになっていきます。
どれくらい変わるかを一例でお見せします。
このようなデータを作りました。左:ドットゲイン15%で作成、右は30%です。(作成時Photoshopでは30%でも15%でもカラーマネジメントが効いていて見た目は変わりません)
↓二つをつなげたデータです。これを印刷します。210線カラー混在(プロセス墨)オフセット印刷です。
↓コート紙に刷ったものを撮りました。ほぼ作成時の意図通りに再現できています。このコート紙では(また、この印刷機・線数等の印刷条件では)ドットゲイン15%設定で問題無いことがわかりました。
↓同じデータを上質紙に刷ったものです。15%のデータでは着物の皺が全く再現できていませんが、30%設定のデータでは違いが分かります。この用紙・印刷機(印刷条件)では、ドットゲイン設定は25%から30%は無ければ苦しいことが分かりました。
(線数が210線と少し高いため、ドットゲインの影響は175線よりも強く出ます。インキが潰されて広がる幅はどの線数でも一定なので、より線数の低い方がドットゲインの影響は少なくなります)
ドットゲイン設定はカラープロファイルの設定同様、印刷条件に合わせて設定したほうが良い、ということがわかります。
(…この設定を固定し、経験で用紙に合わせた補正をすることも運用上はありえますが、せっかく用意されているのですから使わない手はないでしょう。)
15%でも30%でもPhotoshop上で見た目は変わりませんから、変換先を意識せずある程度見た目を作り込むことができます。
ただし、当然ですがドットゲイン設定ではシャドウ、ハイライトの設定は行われません。例えばJapan Color 2001 Coatedをカラー画像に適用すると、自動的に総インキ量が350%以下に抑えられますが、ドットゲイン設定ではRGBブラックは常に100%ベタになります。これは補正する必要があります。後に説明します。
上の画像でも分かりますが、上質紙等に刷る場合最大濃度が落ちてきます。
アート紙の90%網
上質紙の90%網
単純にベタの濃さが違います。

1がアート紙での0〜100%の濃度範囲とすると、上質紙などは0〜100%を指定しても2の濃度範囲しか得られず、この狭い領域で勝負しなければなりません。
つまり視覚的に、濃度差が感じられにくくなるため、よりコントラストを意識してつけてやる必要が出てきます。そして、画像によってコントラストを付けるべきところがハイライト側か、中間か、シャドウ側かは変わるため一点一点、本来は補正すべきです。
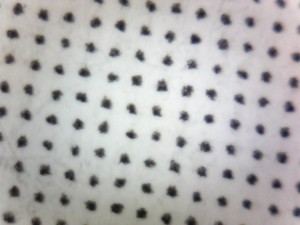
先の網点拡大画像、気づきましたでしょうか。網の形がバラバラだったのを…
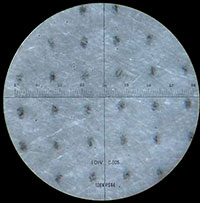
わかりやすくもっと拡大してみましょう(100倍に拡大)
これは上質紙に刷られたものです。この網点は本来丸いのですが、紙の繊維の凸凹に沿ってランダムに歪み、各点の大きさが変わっています。つまり網%が点毎に変わっています。ちなみに、この印刷はわりときれいな部類に入ります。
すると全体にノイズをかけたようになり、濃度レンジが圧縮されることと相まって、さらに濃度差がわかりにくくなります。
先ほどの着物写真の一部で見てみます。
↓元データの着物のしわ部分。しわの山(70%〜)と谷では10%近い濃度差があり、コート紙に刷ったものではこの通りに再現されています。

↓上質紙ではぼんやりとして、「言われれば分かる」程度になってしまっています。
(画像ではわかりにくいのですが、網点がベタにまで潰れている箇所はありません。網の目はあいています)

もしこの着物部分の濃淡が大事なのであれば、よりコントラストをつける必要がある、ということです。
上質紙の例を出しましたが、この荒れは上質でなくても起きます。
90%網部の拡大です。ベタ濃度はコートとあまり変わりませんが、網の抜けが不規則に埋まっているのが分かります。
これはユポに刷ったものです。通常の水ありのオフセット印刷では、インキと水のバランスが崩れるとすぐに網が荒れたり、最大濃度が下がったりします。ユポは水を吸わない紙なので非常にバランスを取りづらい、つまり刷りづらく網の荒れやすい紙です。上質紙以外でも、紙によって、また印刷が原因での荒れが起きます。
正常なドットゲインと、用紙表面形状や印刷の不具合等の外乱で起きる網点形状の崩れを「荒れ」として分けておきました。実際これらは対処方法が違うため、トラブル時には分けて考えます。
どう設定すればいいかを考えてみましょう。
写真画像では、最も暗いところを100%ベタに設定せず、網点が潰れる少し手前を最大濃度とします。
ベタが階調に入り込むと唐突な感があり、かなり違和感のある仕上がりになるからです。
またベタ部〜潰れる最大%までの2%〜10%程度の階調レンジを捨てそれ以外の98〜90%で階調表現することで、不安定な要素を排除できます。階調があっても潰れてしまったら意味がありませんよね。
これはコート、上質問わず上手く使えそうな時でなければ、避けた方がいいでしょう。
網点が潰れる限界は、グラデーションの刷り物などをルーペで観察して確認してください。扱った仕事のデータと刷り上がりを比較しておきましょう。
コートなら98%程度を最大濃度とし、上質では90%程度にするのがこのサンプルでは適当なようでした。もちろんこの数値はこのサンプルに限った話で、用紙や印刷方式(特に線数、版材…ダイレクト版など)、印刷技量で変わります。
(今回210線という少しだけ高めの線数なので、限界値が少し低いのです。133線、150線なら上質でも+5はいけるだろうと思います)

1がコートの濃度レンジ、2が上質の0〜100%の濃度レンジとすると、最大網%を絞るために濃度域はさらに狭くなることになります。
ハイライト側は、用紙表面の凸凹に対し網点自体が小さくなるために、
先ほどの「荒れ」の影響が強く出てきます。
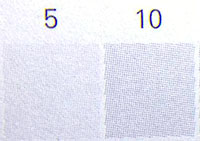
コートではっきり刷られている5%網点が、


上質紙では用紙表面の影響を強く受けがさがさになっていきます。


光学的ドットゲインの影響もあるので、離れて見るとそれなりに出ているように見えます。
(実際にはCTP版オフセット印刷では、上質・中質であっても、3%程度の網点は印刷されて出てきます。全く消えてしまうことはほとんどありません。よっぽど悪い紙でない限り、CTPオフで3%が消える印刷は相当まずいと思います)
しかし、出るとは言え小さい網点を使うハイライト側はより荒れて見えやすいために、上質などでは濃淡の表現がし辛いことが分かります。
上質や印刷向けにどうモノクロ補正をするかを、また長くなったので次の記事で。
…印刷物の網が潰れている、荒れている、等の印刷結果をしっかり見るためには、ルーペが必要です。
網点の観察に最適かつ手持ちで気軽に見られる倍率は25倍〜50倍、まずは25倍、また観察対象が自分の影で暗くなりにくいペン型をお勧めしています。
ネタです。
ネタですよ?
グレースケール画像でよくあるのが、全体に暗かったりコントラストがおかしかったりするものです。大抵は、元画像に手を入れずに単純に「モード」→「グレースケール」にしてそのまま、というもの。
これが…

こんなんなってませんか。お姉さんがかわいそうです。

RGB画像を「イメージ」 →「モード」→「グレースケール」にしただけ。

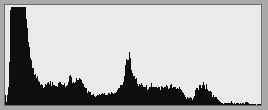
ヒストグラムを見てもどうにもこうにも暗いですね。
で、お約束のお手軽一発補正です。CS5以降。
グレー変換のみのバッチ処理でやってるところがある…と聞いて…それならまだこっちの方が…という。
ただまぁ、色域広いところからグレーに落とし込むんだからあまりズレてはいない…結果がどうあれ…

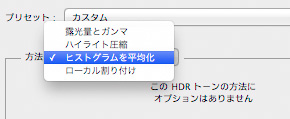
RGBの段階で、HDRトーンを選択し、

「ヒストグラムを平均化」を選択してOK。

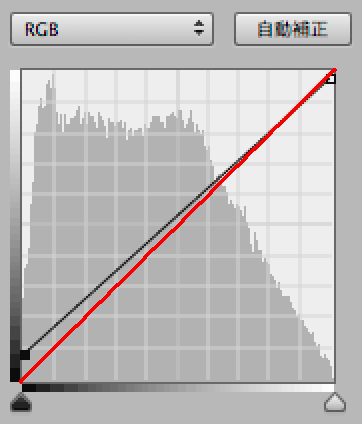
こうなったのを…「モード」→「グレー」にすると…

ちょっとはマシ。うん、ちょっとは。
プラス、レベル補正やトーンカーブで出力シャドウ側を25とかしとくといいんでないかな。シャドウ潰れるんで。

アクション登録してバッチ一発…で…
(え?アクションもめんどくさがってやらないっぽい?知らんわ!w)
HDRトーンはメニューから選択するとアクションに内容が登録されないので、スクリプトでやりましょう。プリセット中のスクリプトHDRToning.jsxを呼び出し…え、どうするの?
Adobe Community: CS5: Macro for HDR toning.. Bug?で先達が書いていてくれました。ちょっと改変して使いましょう。
二行目の
//@includepath "/c/Program Files/Adobe/Adobe Photoshop CS5/Required/"
のパスをマカーは
/Applications/Adobe Photoshop CS6/Adobe Photoshop CS6.app/Contents/Required/
に書き換え、ちょっと下12行目の
hdDesc.putInteger( kmethodStr, 3 );
の3を2に書き換えます。
(2はhistogram平均化。/Applications/Adobe Photoshop CS6/Presets/Scripts/Stack Scripts Only/StackSupport.jsx中に番号対応書いてあります)
保存してMacならアプリのあるフォルダ内→「Presets」→「Scripts」へ。これでアクションでダイアログ無しに使えるようになりました。
適合する画像では、「何もしないよりはマシかも?」な結果が得られます…当然ですが、この方法を使ってどんな損害を受けても当方一切知りませんから。
(グレー化したものにはやる意味がありません。…ちなみに同じ色調補正メニューの一番下、「平均化(イコライズ)」は違いますよ!)
色調補正の一手法として使う、というのもアリですねん。Scriptでアクションに登録できるようになったことで、ちょっとだけ「試してみてもいいかも?」な手法になったかもしれません。たぶん。
真に受けてこれでバッチ処理するくらいなら、Colorgenius DCやC-Fitなどの導入を検討した方が絶対に幸せになれますよきっと。
一発グレーというよりHDR関係のJavaScriptネタですね…そうしよう…
Photoshop・これからのグレースケール画像のつくりかた
Photoshopグレースケール・印刷向けのグレースケール画像のつくりかた・印刷について編
の続きです。
全ての基本、グレー変換のカーブを、各種ドットゲイン値で比較してみます。
前回の「印刷について編」のおさらいです。
つらつらと図を見てみましょう。どれくらい設定で違うのかを比較します。
PDF版:http://d.pr/f/wxHp
(ドットゲイン設定を変えて、グレー値→Lab/L値を取りました)
(このグラフを書くためのJavaScript作成にあたって、@AJABON さん、 @chalcedony さんに大変お世話になりました。いつもありがとうございます)
メインのカーブは青い引き出し線のもの。縦軸のL値を「見た目のあかるさ」と読み替えてください。
Photoshopは、画面上の「見た目のあかるさ」≒印刷された時の見た目の明るさを維持するため、ドットゲイン設定により網%を変えていきます。
カラーマネジメントが効いていますから、見た目は変わらずに網%だけが変わります。刷られた時点でどうなるかをできるだけシミュレートして表示しています。シミュレーションの基準になるのが、ユーザが任意に設定する「ドットゲイン設定」です。
ドットゲイン設定15%ではあかるさ50のグレーを67%の網で表現していましたが、
ドットゲイン設定30%では網の太りによって濃くなりすぎてしまうため、同じ明るさを(ドットゲイン30%の印刷で)表現するために52%の網にまで落としています。
15%も違いますね。前回印刷編で見たように、ここはできるだけ印刷条件に合わせてあげないと、画面上では変わって見えてないためまさしく予想外の印刷結果になってしまいます。
シャドウ部、それぞれのドットゲイン設定でカーブが寝はじめるところが違いますが…
「シャドウが潰れはじめる%」を、だいたいこのあたり、と見当つけておくとちょうどいいんでないかな、と。
線数・用紙にかなり左右されるファクタですが、判断材料にはなりますね。
下は参考程度に。
前回の印刷編でこんな図を出しました。

上質など印刷再現性がコート・アートに対し劣る紙や、印刷機などの条件によっては印刷で再現される濃度レンジがこれだけ圧縮される、という図です。
ドットゲイン設定だけではなく、こういう場合潰れるところ、飛ぶところの制御を自分でやらなければなりません。
トーンカーブで表すとこうなります。

シャドウの端点を持ち上げて最大濃度を制限し、ハイライト端点を下げて網を入れています。
ところが、このままではカーブが寝てしまうため、コントラストが「全体に」弱くなってしまいます。
つまり、ここで「階調圧縮」をしなければいけません。具体的には、ハイライト側もしくはシャドウ側どちらかや中間調を立たせたりS字カーブをとるなど、画像の主要な部分のトーンを生かすために捨てなければいけないトーンが出てきます。
ドットゲイン設定によって、階調圧縮のメインとなるカーブは既に作られていますが(前出のグラフを参照してください)、シャドウ側、ハイライト側に気を使って処理するために(特にシャドウ端点を持ち上げたために)さらにコントラストをどうつけるかを人間が考えなければいけない、ということです。
コート紙に高品位なグレースケール印刷をするのであれば濃度レンジをほぼいっぱいに使えるのでこの点、制限は少なくなりますが上質・中質等に高い線数で刷る場合などなどなど、シャドウの潰れを意識しなければいけない印刷では「濃度レンジ」と「コントラスト」をよく考えて補正をする必要があります。
とは言っても難しいことではなく、きちんとドットゲインを設定した上でPhotoshopシミュレーションの見た目を信じて良い感じに補正すればいいだけのことですが、レベル補正等で単純に足切りをするのは上のトーンカーブと同じことをしています(参考→Photoshop・色調補正パレットとトーンカーブの関係をGIFアニメで。 )ので、その点を意識して補正するといいでしょう。
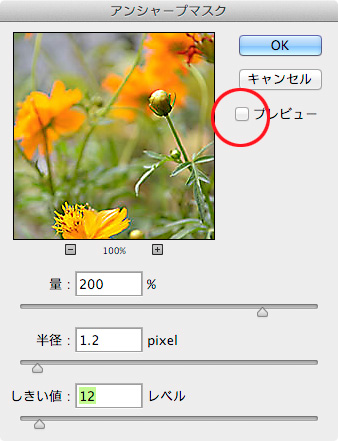
カラーでもモノクロでも、印刷用画像の仕上げに「必ず」「なにがあっても」かけなければならないUSM(アンシャープマスク)
コントラストにも影響する、非常に重要な「色調補正の最後の一押し」です。
デジカメからのJPEG画像には既に弱いシャープがかかっているため、フラットベットでの紙焼きスキャンと違って画面上でかなりシャープに見えていますが、それだけでは足りません。
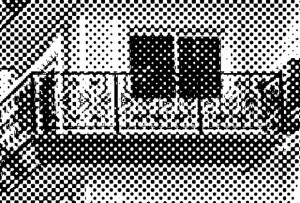
全くシャープを効かせずに網点化するとどうなるかを見てみましょう。
下の画像を、RIPにかけ100線で網点化します。
…手すりの太い支柱部分などをよく見ると、全ての網点が規則的な形ではなく画像のコントラストの強いエッジに沿って変形しているのが分かります。
逆に手すりの装飾部分は全く拾われていません。
USMをかけたものも同じように網点化します。
半径1.5、強さ300のかなり強いUSMをかけました。
柵の装飾がより「拾われて」いるのが分かります。
もう一度全くシャープネスをかけない画像と見比べてみましょう。
より印象に近いかと思います(ちょっと強すぎますが)
網点化される際には、濃淡の差の大きいもののエッジが拾われ、網点が変形し、より細部を描写しようとします。
USMは全ピクセルを走査して、近くにある(半径)ピクセルとの濃度差をより強調しようとします(強さ)
(その時「しきい値」で指定した濃度差以下だと処理をスキップする=シャープがかからない)
画像細部のコントラストを強調し濃度差をつけているため、より網点化される際にエッジが拾われやすくなります。
この画像に、分かりやすくするために強烈にUSMをかけました。

こうなります。

濃淡の差の大きいエッジほど、効果が強くかかっていることが分かります。その効果は、隣り合う薄い方をより薄く(白に)、濃い方をより濃く(黒に)しています。グレースケールの40%、60%部の効果もほぼベタとヌキになっています。
つまり、より網点として拾われやすくなります。
画像細部に強くかかれば、実質2値に近いコントラストになることも分かります。またUSMをかけると100%ベタが現れるため、効果を生かすためにシャドウを例えば95%〜程度に抑えてトーンレンジにベタを入れない理由でもあります。
もう一つ注意点…
RGB・Lab以外での8bitモード・CMYK、グレースケールでUSMをかけると、効果範囲以外にノイズが入ります。
これは強くかけているのですぐに分かりますが、弱めにかけても入っています。16bitモードならこのノイズは入りません。普段は気にするようなものではないのですが、気にするような仕事の時思い出してみましょう。
「拾われやすさ」は線数によって変わります。単純にサンプリングの細かさです。
半径1.2pixcel、強さ120で100線の場合

同じ画像を210線にした場合
100線ではこのUSMの強さでは、シャープ処理をしないものとあまり変わりません。210線では見る限り充分に効果が現れています。
同じ強さのUSMですが、この二つは印刷しても同じ印象には見えません。
細部を表現したい場合、線数が高ければ、無理に細部にコントラストを付けなくてもよい(強いUSMをかけなくてもよい)…逆に言えば線数が低いなら強めにかけなければ効果がない、ということです。
わざわざRIPにかけなくても、Photoshopの網点化を使って「どうなるか」を見ることができます。各社のRIPでの網点とはよく見ると微妙に形状が違いますが、本当に微妙な差だし(開発している方に怒られそうですが。網点のどこからドットを増やすかに違いがあります)
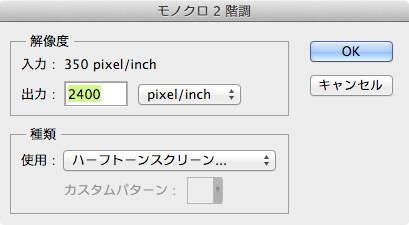
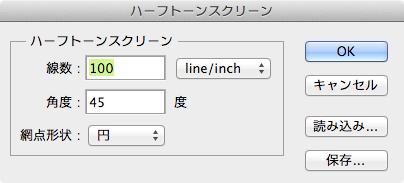
「モード」から「モノクロ2階調」、出力解像度2400dpiとして「ハーフトーンスクリーン… 」を選択し、

角度45度、形状円で線数を入力します。

どれくらい「拾われる」のか、「荒れる」のか(後述)をお手持ちの画像で試してみてください。
(※100線45度ですから、50%のスクエアになった網点の縦横pixcel数は17pixcelになります。24pixcelでなく→ ⊿ の斜めが24pixcel分)
USMはエッジを強調するために、隣り合った薄い方はより薄い輪郭(=ほぼ白)に、濃い方はほぼベタにします。強いUSMをかけることで画像に悪影響が出る場合も多くあります。
下のような画像を100線で印刷するとして、強いUSMをかけると…

濃淡のある細い線のフチが白黒のエッジに変換されるため、中間調が失われていきます。

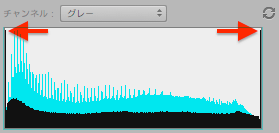
青いヒストグラムが元データのもの。白黒のエッジが生成され、細い線が圧迫されるため結果的に中間調が減っていきます。
(ヒストグラムの両端(白・黒)のピクセル数が激増しています)

青枠<赤枠でUSMを強くかけています。
赤枠の方は、繊維のフチが太くなっていくことで内側の網点が結果減っています。
この画像には元々、細部にコントラストがついているため、それほど強いUSMをかけなくても網点化する際にきちんと拾われます(網点が変形してエッジを形成します)
このような画像の場合、細部を強調しようとして強いUSMをかけると結果画像が荒れていきます。
以上を勘案しつつ、できれば画像毎にUSMは強さを変えなければいけません。
全て同じUSMをかけるとしても、全くかけないよりははるかにマシな結果になります。
よく言われることですが、USMはできるだけ、原寸でかけないと意味がありません。
下は、USMをかけずに網点化したものと適切にUSMをかけ、100線で網点化したものを重ねた画像です。USMをかけたほうを赤くして違いが分かるようにしています(クリックで拡大)
エッジ部分に違いがあるのが分かります。
ところが、同じ強さのUSMをかけて25%に縮小したものでは、
網点化すると、USMをかけてない画像とほとんど違いがないことが分かります。
レイアウトアプリ上で極端に縮小すると、せっかくかけたUSM効果が網点化の際拾われず消し飛ぶ、ということがよく分かると思います。
※25%は極端だと思われるかもしれませんが、残念ながらこの程度は日常茶飯事です。
このシリーズ続けます…USMはなかなか調べていて面白かったので、機会があればFMスクリーンでも書いてみたいと思います。
スクリーンや乗算で同じ画像を乗せて明るく/暗くする補正、トーンカーブでの簡単な修正とほぼ、同じです。
これと同じ効果を…
トーンカーブの補正レイヤーを乗せて、ど真ん中を1/4上げました。
ほぼ同じ、ですよね?
ちなみに上に乗せたスクリーンレイヤーの透明度を変えることは、トーンカーブの下図の操作とほぼ同じです。
画像を重ねて、差の絶対値+反転しました。
びっみょう〜な差はありますがほぼ同じですね。乗算はトーンカーブを動かす方向が逆になるだけ…
ちなみに、明るさ・コントラストでスクリーン乗せと同じ効果を出そうとすると
こんな感じになります。
スクリーン乗せでの補正も、手慣れていれば色調補正の一つとして考えていいと思います。
コピーしてShift+Option+S(Screen)、数字キーで透明度変更、で調整できますし。
マスクワークも調整レイヤーと同様に使えるし、乗せのレイヤーの色調調整やフィルタも使えます…がそうなると結構高度な画像加工ですねw
トーンカーブとの関係を分かっていると、いろいろ捗るんじゃないかな、というエントリでした。
20130620追記:タイトル変更しました。当エントリの不具合、というか「仕様」はCC版でも変わっていません。
スポイトの、というか調整レイヤーの扱いがCS3とCS4以降で大きく変わっています。
数値で補正していた方、CS4以降ではちょっと気をつけた方がいいかもしれません…もう数年経ってるし慣れちゃってるかもしれないけども。
下のようなレイヤー構成を作ります。

レベル補正調整レイヤーを下のようにしました。

トーンカーブレイヤーは二つとも調整無しです。
背景画像は下のもの。RGB 0/118/255のグレー。

調整画像は下のようになります。カラーサンプラを置きます。

CS3ではどのレイヤーを選択していても、「最終的な調整結果」を数値として読むことができました。
CS4以降では…
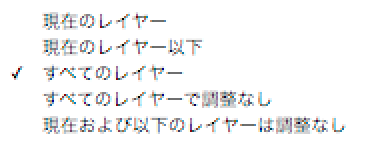
通常のレイヤー(空です)を選択中…最終的な調整結果の数値が出ています。
最上位の調整レイヤー…「/」の右側、正しい数値です。
ここからです。
数値は「現在の調整レイヤー」の内容を表しています。
最終調整結果の数値は、このレイヤーを選択している限りはどんなことをしても見られません。そのようなオプションはありません。
上に同じ…
背景レイヤー、または背景でなく通常のレイヤーを選択すると、「正しい」調整結果の数値が見られます。
…どうでしょう。よく考えると不便じゃないですか?
「/」で区切って、選択中の調整レイヤーの調整内容が表示されている…のは親切なのでしょう、きっと。
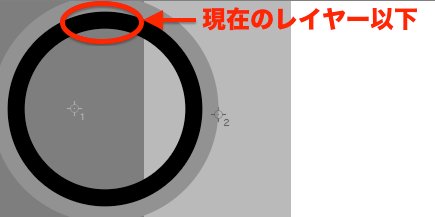
しかし、何枚も調整レイヤーを置いて補正するなんて普通にやってますよね…その際、中間に置いた調整レイヤーを微調整したいこと、あるはずですが…
最上部の調整レイヤーor最上部・最下部の通常レイヤーを選択していないと、CS4以降のPhotoshopでは「最終的な調整結果の数値」は分からないんです。
不便じゃないですか?
数値を見て判断してると、選択レイヤーによっては勘違いする可能性がある…かもしれない。
スポイトツールオプションのサンプル範囲で変わってくれると嬉しいんですが、


これが効くのは、カラーサンプラーとして色を拾う時だけです。これはちゃんと機能しているんですが。
「レイヤー1」を選択した状態で、


以上のような結果になります。これは期待される正しい動作です…
聞いてみました。
Adobe Community: スポイトツールの「すべてのレイヤー」が機能しない
答えは
「製品仕様上の動作であることが確認されました。」
…うん。
いや、フォーラム形式の報告にも慣れてきたし、返事が来るんで嬉しいです(本気)
しかし…どうだろう、次のアップデートでなんとかしてくれないかなぁ。いろんな補正の方法を考えて、人にお勧めしたくても
「選択してるレイヤーで数値が変わるので、Option+「.」やOption+「,」で最上部・最下部のレイヤーに移ってから数値確認して、また作業レイヤーに戻ってね♡」
って言うのは嫌だなぁ…よく考えると自分でやってても「あっそういえば」ってことあるし。慣れちゃったけどね…
いやぁこれね…バグというより設計上のでっかいミスのような気がするんだけど、どうかなぁ…
なんか移行する際にすごい忘れ物をしちゃったんじゃないかなぁ…????
ん〜…機能向上の恩恵は受けてるから強く言えない…
いろいろ考えたんですが…
スポイトオプションに
「統合」
ってチェックボックスを一つ設けて、それをチェックしていると情報パレットに最終調整結果の数値が反映されるよ、って機能追加はどうでしょうね?
いわゆるAdobe語ちっくな感じでよくない?「統合」
あ、なんか気に入ってきた。
もちろん、カラーサンプラーだけでなく他にも影響するようにして。
どうでしょうね?
20130621現在Togetter最新は深夜補正4 – Togetterです。
これから始まった「深夜補正」、TLにたまたま居たDTPerがよってたかって写真補正をはじめる阿鼻叫喚の流れとなりました。
▲@chaca21911 さんがまとめてくださったのがこれ。
▼その後もお題は途切れず
何が面白いって、補正の方針やオペレーションがそれぞれで違う、というごく当たり前なことが遠慮なく晒され、普段は統合されて見られないようなレイヤー構成も(スクショだけど)見られるというところ。
まさにw
こうして見ていくと自分が持っていたはずの「基準」がどんどん揺さぶられていくのがとても楽しいのです。
例えばこれ▼
補正の方向、調整レイヤーは何を何枚重ねるか、それぞれでやり方も方向も違ってくるのが本当に刺激になります。
補正時のモニタや変換時投稿時、画像投稿サイトの仕様等々、厳密に色を見るには問題もありますが、なかなか一つの素材をいろいろな人が補正することって無いですから、かなり楽しい深夜の遊びになっています。
ハッシュタグは「 #深夜補正 」
たまに出るお題をたまたま見かけて、たまたま余裕があれば補正してUPする…だけ、ですが、自分と違う視点での補正を見られるいい機会になっています。

なんだか残念なお知らせです。
ずーっとお世話になっているJavaScript、
<?chocolife> PhotoshopでのCMYK分解カーブをJavaScriptを使ってプロットしてみる
をCCで実行したところどえらく遅いので、こりゃ変だと思い単純なスクリプトを作ってCS6と比較してみました。
var start = new Date().getTime();
var doc = app.documents.add(100, 20, 72, "test", NewDocumentMode.GRAYSCALE);
var fColor = new SolidColor();
fColor.gray.gray= 20;
for (var i=0;i<20;i++){
for (var a=0;a<100;a++){
doc.selection.select([[a,i], [a+1,i], [a+1,i+1], [a,i+1]]);
var fRec = app.activeDocument.selection;
fRec.fill( fColor, ColorBlendMode.NORMAL, 100, false );
}
}
var end = new Date().getTime();
prompt("結果",end-start);
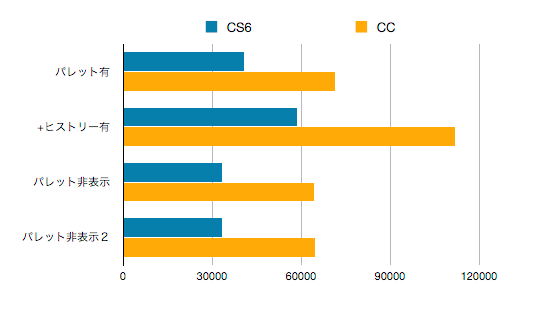
| CS6 | CC | |
| パレット有 | 40624 | 71248 |
| パレット有(含ヒストリーパレット) | 58594 | 111642 |
| パレット無し | 33253 | 64432 |
| パレット無し | 33285 | 64262 |
▲結果
▼グラフにしました。

CC、CS6比で倍近く時間かかってます。なんだろう。
パレット有りをわざわざ入れたのは、スクリプト実行してみると分かりますが、PsCCは実行中、色調補正、属性、レイヤー等々、パレット内容が点滅するんです。CS6ではスクリプトステップに従いグレイアウトすることはありますが、消えるってことは無かった…うん。
ちなみに描画性能自体はあまり変わっていないようで、
Actionを使ったベンチマーク
Photoshop Benchmark V3
ではCS6との差はほぼありません。
繰り返しネストで入れている分小さなオーバーヘッドがえらく効いてきてるんでしょうか。
まだversionは14.0
ですから、今後のVerUPに期待ですね…調整してくると思うんだけど…
Photoshoperの祭典(?) #深夜補正用解説エントリです。
#深夜補正 団子番外地編 – Togetterで書いたレイヤーマスクの基本操作のお話。
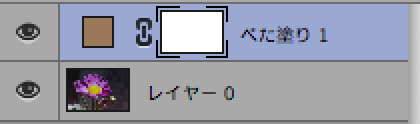
▼この画像に塗りつぶし調整レイヤーを乗せて、花の中をベタにしたい、とします

▼ベタ塗りレイヤーを乗せました。レイヤーマスクは初期状態で白です。

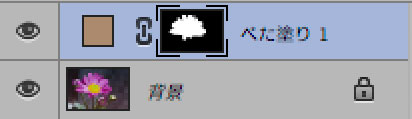
▼最終的にこうしたいので、

▼レイヤーマスクをコマンド+Delete(背景色で塗りつぶし)等で黒で塗って、中をペイントすると…

▼ちょっとズラしたくなった時、画像の端から望まない塗りが出てきてしまいます。

▼塗りコマンドは画像範囲のみを塗りつぶすため、このような状態になっているわけです。
▼レイヤーマスクは初期状態で透明(白)の大きなフィルムなので、黒いフィルムに持ち替えてやれば端は出てきません。
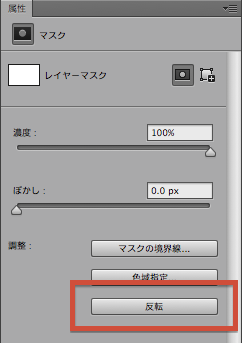
レイヤーパネルでマスクを選択して、コマンド+iまたは
▼属性パレットで「反転」を押すと、透明フィルムから黒フィルムに持ち替えます。

「コマンド+i」での画像反転は手癖にしてしまうといいですね。
ちなみに#深夜補正、いろいろなテクニックが出てきてかなり刺激されますよ。よろしければご参加あれ〜
Photoshop CC版発表からもうそろそろ1ヶ月、いろいろな新機能をバリバリ使っている方も多いでしょう。
ただ、CC(ver14.0)はまだ14.0でして…基本機能に少し問題を抱えています。アップデートで直ることを期待して、
Adobe Community: スペース: Photoshop (Japan)
から上がっているものをピックアップしてまとめ&コメントしておきます。
ちなみに、Photoshopに関してのバグ報告や機能改善要望は、日本語では上記フォーラムしかありません。
↑ここから送ろうとしてもPhotoshop系はフォームが出てきません。フォーラムに書けば、サポートから返事がくることもありますし、一応読んでいると聞いていますので、問題の周知&バグフィックスを期待してどんどん書くべきです(ちなみにフォーラムに書け、はAdobeサポートの要請でもあります)
下記は2013年07月09日時点でのコメントです。詳細&アップデートの確認はリンク先を参照してください。タイトルクリックで該当するフォーラム記事へ飛びます。
解決した場合はその旨こちらにも記載します。
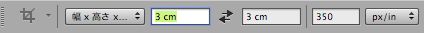
普通に使う分には問題ないのですが、アクション登録すると狂うことがあります。

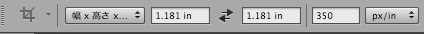
▲単位付きで3cm、350ppiでアクション登録、ダイアログ表示オンにして実行すると

▲インチ表示になります。
再現性が分からないのですが、解像度350px/inがなぜか889px/inになっていたこともあります。
(初期設定の「単位・定規」はcm、pointになっています)
これはCS6でも確認しました。

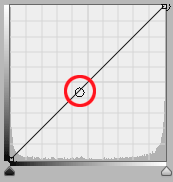
▲現在カーソルの当たっているところの濃度を示すカーソル
これが画像拡大率と画像のピクセル数によってまったく違うところを指すようになります。
これは最悪です。
▲PhotoshopCCの画像解像度パネル。再サンプルオプションが増え、再サンプルのプレビューが見られるようになった。
…のはいいんですが、入力するところが足りない、と思いませんか。リンク先にも書きましたが、画像内のものの大きさを合わせるようにリサイズするには…ここで解像度に値を入力しなおしても…まぁやってみてください。どこでリサイズするか、のワークフローも考え直さなければいけませんね。
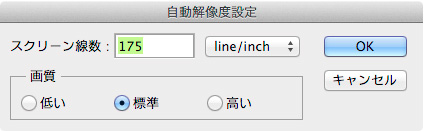
▼こんなの付けなくていいのに…

なんだと思います?スクリーン線数を入力して画質を設定すると、解像度が自動で、「低い」=線数と同じ、「標準」=線数の1.5倍、「高い」=線数の2倍に設定されるとぉっても便利なパネルです(‘A`)
要らないってそんなの…てか標準が1.5倍…へぇ
これもリンク先参照。CS4からずーっとこの「仕様」です。
PhotoshopCS3からアップグレードするユーザーはスポイトツールの仕様変更?で騙されないよう注意が必要
これ、かなり、なにげに、おそろしく、不便な「仕様」じゃありませんか…?よって本エントリのタイトルになりました。
CS3で調整レイヤーをバリバリ使ってなおかつ数値も見ていたユーザにはまぁ、結構、悪夢かと。
CCでちょっと多いな…と思うのがUIが関わるバグです。

▲大きな画像の時などプレビューオフにしたいですよね。
で、画像内クリックでその場所のプレビューがパネル内に…出ません、CCは。
一度パネル内プレビュー画像をクリックしないと表示が更新されません。
まぁこれは…次で直るでしょう…たぶん…
印刷関係者ならパス切りは日常業務かなぁと思います…もうすごい速さでちゃかちゃかと、パス取っていかないと帰れない!
CCのパスは…
Adobe Community: Pen tool problems
ここに動画上がっていますので見てください。
コマンドキー、オプションキーでのツール切り替えへの追従速度、かな?がとても遅いのです。
パス初心者がゆっくり切る分には問題ないと思います。が、今日中に帰れるか考えながらさくさくパスを切るオペレータの手の速さにはまったくついていけません。
これはかなりイライラする不具合かと思います。英語フォーラムでも上がってましたから、おそらく次のバージョンアップで修正される、と期待していますが…
【残念なお知らせ】Photoshop CC のJavaScript、CS6の2倍遅い(Ver.14.0(x64))【まだまだこれから…!!】
にも書きましたが、JavaScriptの実行速度が倍近くかかります。小さなスクリプトなら問題ないでしょうが、繰り返し処理のあるスクリプトだと、CS6以前で走らせていたならなおさら「…お、遅い…」と感じます。これは…直るのかなぁ…?
これは操作上、すぐさま問題が!というほどでもないんですが、放置するとヤバい。
ヒストリーと調整レイヤーの「属性」パレット表示、画像の表示内容とでズレが出ます。CS6では出ません。
Photoshopのバグ報告・要望を日本語でできる場所がフォーラムしかない以上、そこに書き込むことしかできないのが一般ユーザーです。どうかサポート担当の方も「見たよ!読んだよ!」程度で構いませんから、返事をして欲しいと思います…解決する時だけでなく。
ユーザーの不満の一つ、それも大きいものだと思いますが、「反応がない」ことでレポートする気が失せていってはAdobeさんも困……
…らないのかな…いや困るでしょ一般ユーザが人柱してバグレポ、無償で上げてるんだから…いや…えっ…‥(´;ω;`)ブワッ
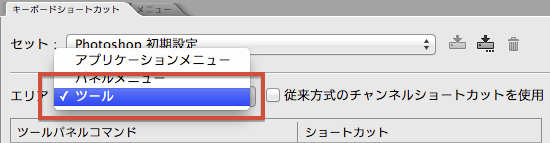
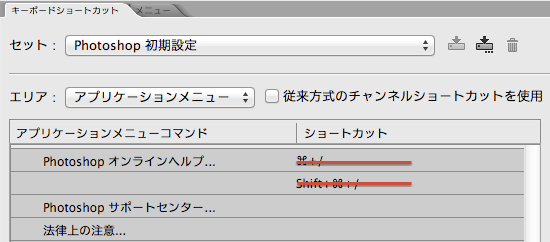
どのご家庭にもあるPhotoshopのキーボードショートカットの編集、使ってますね。
よく使うフィルタや機能にショートカットキーを割当てる…というのはよくやっているかと思いますが、ショートカットキーを割当てないことで操作を速くすることができます。

▲「編集」>「キーボードショートカット」から「ツール」を選択して…

▲「i」のワンキーショートカットで選択できる機能を絞り込みます。
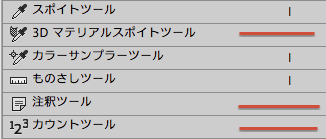
シフトキー+ワンキーショートカットで、例えば i なら「スポイト」→(中略)→「ものさし」→(中略)→「カウントツール」までをキーボードショートカットで持ち替えることができますが、
普段の仕事でカウントツールとか3Dマテリアル…とか使いませんね?
ショートカットキーを削除してしまえば、シフト+ワンキーショートカットを連打したとき切り替わるツールが少なくなるため、操作の高速化が見込めます。
機能自体が削除されるわけではないので、「注釈ツール」等必要になったらツールパレットから選べばいいわけで。
こんな感じで他のツールもショートカットキーを削除していきましょうか。

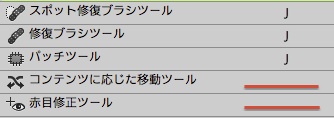
▲赤目修正ツール…びみょーな使い勝手なんで滅多に使わない…

▲逆に追加したいのはこちら。
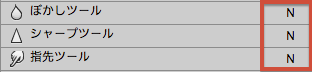
なぜかワンキーショートカットの当たっていないぼかし〜指先ツール、空いてるNを割当てました。

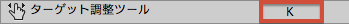
▲これも当たっていないのですが、このツールは結構使用頻度の高いものです。
▼これ。

マスクを編集しながらトーンカーブにコントロールポイントを追加したい、とか。
ツールだけじゃなく、メニューからも使用頻度の低いものは削除(一部追加)

▲カスタマイズ系は削除しちゃっていいと思います。
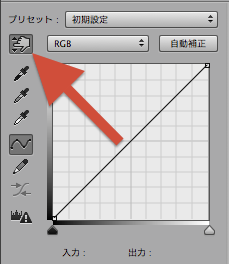
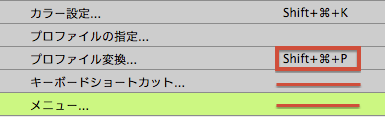
プロファイル変換にはショートカット割当てておきましょう。これ必須。モード変換だけでCMYKやグレー変換してませんか?
※変更できないものもあります。なぜかCS6にあった、「全てのモデファイキーのうちどれか」+F1、F2でダークUIの明るさを変えられる!というアホ仕様なショートカットキーはCCで削除されました。よかったよかったw
そして定番のこれ…

▲ヘルプに当たってるショートカットキー!
正直ろくでもないです。さっくり削除しましょう。
CC版ヘルプPDFが出るのは…半年後か…1年後か…(´;ω;`)ブワッ

日本に限って言うならはっきりと、「いいえ。違います」
アメリカでもイタリアでも「濃いグレー」と言い切ってしまえるほど薄くはありません。イタリアで見た印刷物はモリモリ加減が印象的でした…米国印刷の写真集やペーパーバックの表紙なども墨ベタは「黒」でした。
お手持ちの雑誌などの墨ベタは「濃いグレー」に見えますか? コート・マットなどの塗工紙であれば、しっかりと黒いはずです。
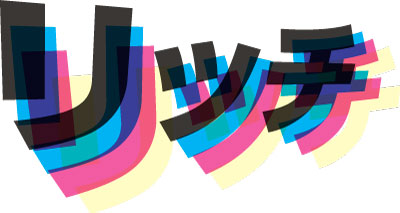
K100%にCMYを混ぜる「黒」を「リッチブラック」と言いますが、これを「純粋な黒」と言ってしまうとちょっと、どうかな、と。
だって黒いんだもん、しっかり。まるっと鵜呑みにしちゃうととてもマズイと思いました…
いろいろなデメリット(もちろんメリットも)考えた上でデータを作る必要があります。
まず、印刷でのズレ。

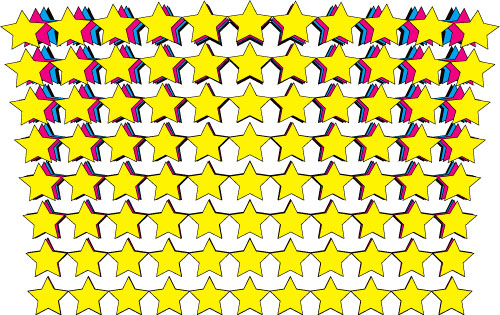
▲横目の紙に多面付けしたイメージ。下が「咬え」で印刷機の通し方向です。
図は極端に動かしていますが、例えばA4を菊全判に8面付けて印刷した場合、全ての面が同じ「ズレ」(見当)にはなりません。CMYK各色の印刷ユニットでまったく同じ条件で伸びるとも限りません。
紙は、伸びるに任せるといくらでもズレていきます。印刷機は紙が伸びることを前提に、これを印刷機の機構やオペレータの技術で抑え込んでいます。
…これを見て、リッチブラック地に白抜き文字を気軽にデザインできるでしょうか。
なんらかの対策が必要ですね。白抜きの場合なら、下図のようにしたりします。

▲文字にトラッピングした例。墨ノックアウトのフチをつけ、ズレても他の色が出てこないように加工しています。
白抜きでなくても同じように何らかの加工をします。
最近はあまり見かけませんが、WEB漫画を印刷したコミックなどでよくフキダシ文字がズレまくって読み辛くなっているのを見かけたことはありませんか。あれはRGB画像を文字含めJapanColor2001Coated等でCMYK分解したためRGB黒がリッチブラックになり、ほんの少しズレただけで物凄くみっともない感じになっちゃった例です。
次に、CMYK合計値が印刷方式や用紙に対して多すぎる場合のトラブル。
あまりに「リッチ」な黒を上質紙などの非塗工紙に印刷すると、裏移りはもちろんですが、黒のベタ面が「もやもや」したり不規則に白く輝く模様ができたりして、触るだけで手が真っ黒になったりすることもあります。
昔は「墨濃くするならC40%も入れりゃ十分だ」なんて言われてました。またはCM40%とか。
わざわざ入れる理由は、K100%ベタ面だけだと印刷で僅かな紙紛等のゴミでベタ面に白ヌケができた時にものすごく目立つから他の色を入れて目立たなくする=歩留まり向上、というものです…これは今でももちろん、有効な技術です。
また上質紙等の非塗工紙では、印刷後乾燥するとインキの艶が失われ、「沈み」という色が浅くなる現象が起きます。これを抑えるためにもK100%に他の色を入れることは有効です(ただし、入れ過ぎ厳禁)
デザインの一技法としてのリッチブラックを否定するものではありませんが、「本当に諸々のデメリットのリスクをデータ作成者として引き受けてでも必要なのか」はよく考える必要があると思います。
また「リッチブラック」のCMYK値は「コレ」と決まった数字があるわけではありません。
DICやTOYOのカラーチャートには墨との掛け合わせもありますので、必要な色味を確認したり、上に挙げた歩留まり向上の目的なら印刷会社に%を聞く、など、やはり印刷会社との相談が必要かと思います。
割とお勧めなカラーチャートはこちら
(ちょっとタイトル長い…)
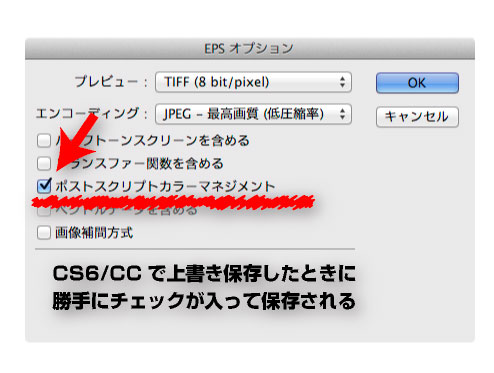
古いEPSをCS6〜CCで上書き保存したとき、EPSオプションの「PostScriptカラーマネジメント」が勝手にオンになってしまう問題です。
CS3以前で、プレビューをMac(8bit)やMac(JPEG)で保存したEPSをCS6以降で開いて上書き保存した場合にのみ発症する
…みたい。別名保存でEPSオプションパネル出してる場合は出ません。…ただし、一度も上書きしてない場合に限る。
TIFF系プレビューの時は発症しません。


EPSはAdobeに嫌われてんのかもねw以前もこういうことあったし→【解決済み!】PhotoshopCS6(13.1)で古いJPEGエンコーティングEPSデータを開くと落ちる不具合・13.0.2でも。Mac/Win両方 | やもめも
PSマネジメントオンだとどうなるか